v6.0.0 Release
Introducing React Native Firebase version 6.0.0, now featuring the full suite of Firebase products and packed full of features.
Please tag any GitHub issues regarding v6.0.0 with
[v6]in the title.
This version is effectively a re-write with the goal of splitting every module into it's own package (simplifies maintenance for contributors and also installation for users) and additionally brings each Firebase module up to ~95+% testing coverage and 100% Firebase API Coverage.
Many of the manual native installation steps for Android & iOS have been removed and internally automated with most modules now just 'install and go'.
The new modules:
The following modules are currently migration only for now (migrated from v5 to v6 with minimal changes), what this means:
- only some new work was done on them (e.g. migrating to v6 internals)
- only some new tests added for them (but all existing tests pass)
- flow types missing (but have TS types)
Where is the Notifications library?
Please see this issue for the latest on notifications.
Changelog
General Library Changes
- [INTERNAL] Improved error codes & handling for all Firebase services;
- Standardized native error to JS conversion
- [DEVEX] Native promise rejection errors now contain additional properties to aid debugging
- All React Native Firebase native methods should now always return an Error to JS - even if the Error occurred due to native code.
- [BUGFIX] All native events are now queued natively until a JS listener is registered. This fixes several race conditions for events like
onMessage,onNotification,onLinketc where the event would trigger before JS was ready. - [NEW][🔥] In an effort to further reduce manual native code changes when integrating and configuring React Native Firebase; we have added support for configuring various Firebase services & features via a
firebase.jsonfile in your project root. - [NEW][ios] CocoaPods static framework support for all modules (you can use
use_frameworks!without issues relating to this lib)- Note: Currently this has been disabled as
use_frameworks!support in React Native was broken again in RN60. We'll re-enable in a future release for RN61.
- Note: Currently this has been disabled as
App (app)
- [NEW] Added
appConfig& method support forsetAutomaticDataCollectionEnabled&automaticResourceManagement - [NEW] Added app
optionssupport forgaTrackingId - [NEW] The
[DEFAULT]Firebase app can now be safely initialized in JS, however this has some caveats;- Firebase services such as Performance Monitoring & Remote Config require the default app to be initialized through the plist/JSON file.
- [BREAKING] Waiting for apps to initialize via
.onReady()has been removed.initializeApp()now returns a promise to the same effect - [BREAKING] Trying to initialize the
[DEFAULT]Firebase app in JS when it was already initialized natively will now throw an error (formerly warned)
AdMob
AdMob has undergone a full rewrite to keep up-to-date with the latest changes and APIs. The JavaScript API interface has been modified from v5 to provider a simpler, cleaner way to manage ads.
- [NEW] A new
AdsConsenthelper has been added to handle user ads consent, required under GDPR regulations. See the documentation for more information. - [NEW] Global settings can be applied to AdMob via
setRequestConfiguration.maxAdContentRating,tagForChildDirectedTreatment&tagForUnderAgeOfConsentare now set a global configuration settings.
- [NEW]
RewardedAdinterface used the new Google Mobile Ads SDK beta API. Rewarded ads can now be controlled from the user dashboard, supporting both video and interactive ads. - [NEW] Added support for requesting only non-personalized ads via the
requestNonPersonalizedAdsOnlyrequest options. - [NEW] Added support for custom network extras on ad requests via
networkExtras.- The user reward is now pre-fetched when the ad is loaded.
- [BREAKING] The API interface for interacting with AdMob has undergone a full re-write.
- [BUGFIX] Ads can now work during React Native debugging.
App Invites (invites)
- [BREAKING] this module has been deprecated by Firebase and now been removed, you should migrate to Dynamic Links.
Analytics (analytics)
- [NEW] Added support for
resetAnalyticsData() - [NEW] Added event specific methods for many built-in analytics events, e.g.
logLevelStart,logSearch,logSignUpand many more, see the module reference documentation for the full list of methods added. - [INTERNAL]
setUserPropertiesnow iterates properties natively (formerly 1 native call per property) - [BREAKING] all analytics methods now return a Promise, rather than formerly being 'fire and forget'
Crashlytics (crashlytics)
Blog post announcement: [Firebase Crashlytics for React Native]
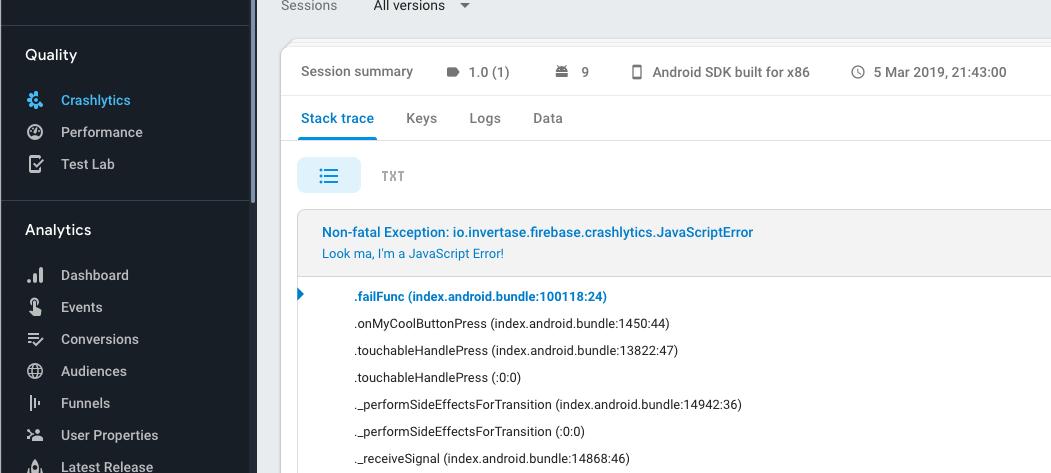
- [NEW] JavaScript stack traces now automatically captured and parsed

JavaScript stack trace preview - [NEW] Optionally enable automatic reporting of JavaScript unhandled Promise rejections
- [NEW] Added support for
setUserName(userName: string) - [NEW] Added support for
setUserEmail(userEmail: string) - [NEW] Added support for
isCrashlyticsCollectionEnabled: boolean - [NEW][android] Added support for Crashlytics NDK reporting. This allows Crashlytics to capture Yoga related crashes generated from React Native.
- [NEW][🔥] Added
firebase.jsonsupport forcrashlytics_ndk_enabled, this toggles NDK support as mentioned above, defaults totrue - [NEW][🔥] Added
firebase.jsonsupport forcrashlytics_debug_enabled, this toggles Crashlytics native debug logging, defaults tofalse - [NEW][🔥] Added
firebase.jsonsupport forcrashlytics_auto_collection_enabled, this toggles Crashlytics error reporting, this is useful for user opt-in first flows, e.g. set tofalseand when your user agrees to opt-in then callsetCrashlyticsCollectionEnabled(true)in your app, defaults totrue - [BUGFIX][android]
crash()now correctly crashes without being caught by a React Native red box - [BREAKING]
setBoolValue,setFloatValue,setIntValue&setStringValuehave been removed and replaced with two new methods (the Crashlytics SDK converted all these into strings internally anyway):setAttribute(key: string, value: string): Promise<null>- set a singular key value to show alongside any subsequent crash reportssetAttributes(values: { [key: string]: string }): Promise<null>- set multiple key values to show alongside any subsequent crash reports
- [BREAKING] all methods except
crash,log&recordErrornow return aPromisethat resolves when complete - [BREAKING]
recordError(code: number, message: string)'s function signature changed torecordError(error: Error)- now accepts a JS Error class instance - [BREAKING]
setUserIdentifier()has been renamed tosetUserId()to match analytics implementation - [BREAKING]
enableCrashlyticsCollection()'s function signature changed tosetCrashlyticsCollectionEnabled(enabled: boolean)- This can be used in all scenarios (formerly only able to use this when automatic initialization of Crashlytics was disabled)
- Changes do not take effect until the next app startup
- This persists between app restarts and only needs to be called once, can be used in conjunction with
isCrashlyticsCollectionEnabledto reduce bridge startup traffic - though calling multiple times is still allowed
Cloud Firestore (firestore)
Cloud Firestore has undergone a complete overhaul of both JavaScript & native code, including a re-write of bridge serialization, support for new features & heavy test coverage.
- [NEW] Added support for collection group queries (
firestore().collectionGroup()). - [NEW] Added support for
isEqual()across most classes. - [NEW] Added support for
SetOptions.mergeFields(DocumentReference.set()/Transaction.set()). - [NEW] Added support for handling snapshot metadata via the
includeMetadataChangesflag which can be passed toCollectionReference.onSnapshot()andQuerySnapshot.docChanges()to return additional results from query snapshot listeners. - [NEW] Cache size can now be set to unlimited using the
CACHE_SIZE_UNLIMITEDstatic when passed tofirestore().settings()(also added in v5.4). - [BUGFIX] Remove Metro circular reference warnings.
- [BUGFIX]
DocumentReferenceandCollectionReferencesnapshot observers now correctly handle the same arguments as the Web SDK. - [BUGFIX] Validate transaction gets must also have a write command (matches Web SDK).
- [BUGFIX] Setting a negative infinity value (
-Infinity) now correctly works as expected. - [BUGFIX]
QuerySnapshot.forEach()can now correctly takes an optional context argument. - [BUGFIX] Snapshot metadata now correctly returns a
SnapshotMetadataclass (as per Web SDK). - [BUGFIX]
CollectionReferencenow correctly extends aQueryclass. In v5 it is possible to chain calls fromQuery→CollectionReferencewhich isn't possible on the Web SDK. - [BUGFIX]
onSnapshot()calls now take the correct arguments, allowing forSnapshotListenOptions, inline function callbacks or an object containing next/error callbacks (as per the Web SDK). - [BUGFIX] Setting a
Dateon Firestore was setting an incorrect value. Date objects are now converted to aTimestampas per the Web SDK. - [BUGFIX] Cursor queries in v5 (
startAt,startAfter,endAt,endBefore) were incorrectly handling aDocumentSnapshotargument. It is now possible to perform a cursor query directly on a snapshot, or on snapshot fields, as per the Web SDK, for example ending at a specific snapshot with no order. - [BREAKING] Blob can no longer be constructed manually, as per the Web SDK.
- [BREAKING] The v6 release includes a lot of additional JavaScript validation. This is more consistent with the Web SDK and helps catch native errors/crashes which may occur due to false-positive data being sent over the bridge.
- Specifically, the
Queryclass has undergone a rewrite, and includes a lot of additional checks which are not present in v5. Please check your Firestore queries once upgraded.
- Specifically, the
- [BREAKING] Removed the
Query.wheresingle equals operator (=) as per the Web SDK. Use==instead. - [BREAKING] previously deprecated
setTimestampsInSnapshotsEnabledon settings has now been removed. - [PERFORMANCE][🔥] [ANDROID] Data serialization logic is now correctly performed off the main UI thread. This will help increase performance and reduce activity on the UI thread when sending large volumes of data to Firestore and back to the device.
- [PERFORMANCE][🔥] The data serialization logic has undergone a large rewrite for performance.
- JavaScript data being sent over the native bridge has to be converted to it's native counterpart, and visa versa. When dealing with a large number of documents and/or large amounts document data, this process can be both time consuming and resource intensive. The rewrite keeps data being sent over the bridge at a minimum; mapping data types to smaller serialization format that can be parsed by JS and Native code.
- Sample comparisons against v5 have shown:
- Data size sent over the bridge has been reduced by ~58%.
- On large queries (4 documents with 1500 nested array items (containing all data types)) are over ~50% faster on v6. Smaller queries (1 document with 1500 nested array items) are over ~15% quicker.
Dynamic Links (dynamicLinks)
- [BREAKING] the namespace for this module has changed, replace all usages of
firebase.links()withfirebase.dynamicLinks() - [BREAKING]
onLink&getInitialLinknow return aDynamicLinkobject with multiple properties, formally just provided just the URL as a string - [NEW][ios][🔥] Manually adding
AppDelegatemethods to support receiving Dynamic Link open events is no longer required, we swizzle this at runtime and automatically intercept the required events. - [BUGFIX] Links should now always be accessible via
onLink&getInitialLink- This fix is a 'side-effect' of the bug fix mentioned above in the
all modulessection ('All native events are now queued natively')
- This fix is a 'side-effect' of the bug fix mentioned above in the
- [BREAKING] Creating a Dynamic Link builder via
new firebase.links.DynamicLink(link, domainURIPrefix)has been deprecated, use a plain object instead as an argument forbuildLink()&buildShortLink(). - [BREAKING] Some previously allowed parameter configurations will now throw an argument error, e.g. trying to set any
DynamicLinkIOSParametersparameter without providing an iOS bundle id will now error.- these configurations were incorrect to begin with but were never flagged to user code so may have gone unnoticed
Functions (functions)
- [BUGFIX] Fixed an issue where
useFunctionsEmulatordoes not persist natively (Firebase iOS SDK requires chaining this method before other calls and does not modify the instance, Android however persists this)
In-App Messaging (inAppMessaging) - [NEW]
- [NEW] Added support for
firebase.inAppMessaging().isMessagesDisplaySuppressed: boolean; - [NEW] Added support for
firebase.inAppMessaging().setMessagesDisplaySuppressed(enabled: boolean): Promise<null>; - [NEW] Added support for
firebase.inAppMessaging().isAutomaticDataCollectionEnabled: boolean; - [NEW] Added support for
firebase.inAppMessaging().setAutomaticDataCollectionEnabled(enabled: boolean): Promise<null>;
Instance Id (iid)
- [NEW] Instance Id now supports multiple Firebase apps, e.g.
firebase.app('fooApp').iid().get()
Cloud Messaging (messaging)
[NEW] added support for
onSendErrorevents, an event that indicates a message (with id) failed to send[NEW] added support for
onMessageSentevents, an event that indicates a message (with id) was successfully sent[NEW] added support for
onDeletedMessagesevents, an event that indicates the FCM server deleted pending messages- when your app instance receives this event, it should perform a full sync with your app server if it relies on message data
[NEW]
getToken&deleteTokennow optionally supportauthorizedEntity&scopeargumentsauthorizedEntity- defaults tofirebase.app().options.messagingSenderIdscope- defaults toFCM
[NEW][ios] added support for
isRegisteredForRemoteNotifications: boolean;[NEW][ios] added support for
unregisterForRemoteNotifications(): Promise<void>;[NEW][ios]
requestPermissionon iOS 12+ devices now uses theUNAuthorizationOptionProvisionaloption to request permission- this allows you to immediately start sending 'quiet' notifications to your users without their explicit permission, i.e., on a trial basis.
requestPermissionwith this option will no longer show a permission request dialog to your user. Learn More - [
WWDC 2018 Video] (30:00 onwards)
- this allows you to immediately start sending 'quiet' notifications to your users without their explicit permission, i.e., on a trial basis.
[NEW] added support for
isAutoInitEnabled: boolean;[NEW] added support for
setAutoInitEnabled(enabled: boolean): Promise<void>;[NEW] added support for disabling messaging auto initialization via the new
firebase.jsonconfiguration filemessaging_auto_init_enabled:true/false
[NEW][android] added support for configuring the background Headless task timeout via the new
firebase.jsonconfiguration filemessaging_android_headless_task_timeout:number- milliseconds
[NEW][android] added support for registering the background message headless task via
firebase.messaging().setBackgroundMessageHandler(handler: Function)[BREAKING][android] manually registering the background message headless task handler via
AppRegistry.registerHeadlessTaskis no longer supported. Callfirebase.messaging().setBackgroundMessageHandler(handler: Function)instead.- This is a preemptive change that will allow us to support background tasks for iOS in a future release (as it won't be via RN Headless Tasks as it's not supported on iOS)
[BREAKING][android] the manually added
RNFirebaseMessagingServiceservice in yourAndroidManifest.xmlfile is no longer required - you can safely remove it.- Many manual code changes that existed in v5 are now automatically handled for you in v6
[BREAKING][ios] any the manually added
AppDelegate.mchanges for messaging on v5 are longer required - you can safely remove them (search forRNFirebaseMessagingin yourAppDelegate)- Many manual code changes that existed in v5 are now automatically handled for you in v6
[BREAKING] constructing a
RemoteMessageinstance vianew firebase.messaging.RemoteMessage()is no longer supported, usefirebase.messaging().newRemoteMessage()to retrieve a new remote message builder instance.[BREAKING][ios] the minimum supported iOS version is now 10
- iOS 9 or lower only accounts for 0.% of all iPhone devices
- to see a detailed device versions breakdown see this link
- community contributions that add iOS 9 support are welcome
Performance Monitoring (perf)
The Performance Monitoring API has had a significant API change as originally highlighted would happen in the v5.x.x docs:

- [BREAKING] All
Trace&HttpMetricmethods (except forstart&stop) are now synchronous and no longer return a Promise, extra attributes/metrics now only get sent to native when you callstop - [BREAKING]
firebase.perf.Trace.incrementMetricwill now create a metric if it could not be found - [BREAKING]
firebase.perf.Trace.getMetricwill now return 0 if a metric could not be found - [NEW] Added support for
firebase.perf().isPerformanceCollectionEnabled: boolean - [NEW] Added
firebase.perf().startTrace(identifier: string): Promise<Trace>;as a convenience method to create and immediately start a Trace
Realtime Database (database)
The Realtime Database module has had a large re-write, fixing various inconsistencies against the web SDK, along with improving data serialization on the native side by moving intensive serialization work off the UI thread.
- [BREAKING][bugfix] The
Referenceclass now extends aQueryclass (to match the web SDK). Currently in v5 everything is within theReferenceclass, allowing for incorrect behavior such as chaining a reference only method to a query, e.g.ref().orderByKey().once(). This is now not possible and will cause a standard JavaScript error. - [BREAKING][bugfix] Internal validation for all methods has now been added. With v5 in some cases, incorrect values would be passed along to native and causing native exceptions/potential crashes.
- [BREAKING][bugfix] All query based modifiers are now validated as per the Web SDK spec. In v5 it is possible to chain queries which are not allowed together causing native errors (e.g.
.orderByKey().orderByPriority(),.startAt('foo', 'bar').orderByKey()etc). Doing so in v6 will now throw an error to keep it in-line with the Web SDK. - [BREAKING][bugfix]
Reference.pushnow correctly mimics the Web SDK, returning a thenable reference. - [NEW]
DatabaseSnapshot.forEachnow returns the current index key. - [NEW] Many methods were missing an
onCompletehandler, which is now implemented as per the Web SDK. - [BUGFIX]
DatabaseSnapshot.forEachcorrect iterates over "array" fields in the database.
Remote Config (remoteConfig)
The Remote Config API has had a significant API change as originally highlighted would happen in the v5.x.x docs:

- [BREAKING] Module namespace has been renamed to
.remoteConfig(), replace all usages offirebase.configwith the new name. - [BREAKING] All Remote Config values can now be accessed synchronously in JS, see
getValue(key: string): ConfigValue&getAll(): ConfigValuesbelow- [BREAKING] These replace all the original async methods:
getValue,getValues,getKeysByPrefix
- [BREAKING] These replace all the original async methods:
- [BREAKING]
setDefaultsFromResourcenow returns a Promise that resolves when completed, this will reject with codeconfig/resource_not_foundif the file could not be found - [BREAKING]
setDefaultsFromResourcenow expects a resource file name for Android to match iOS, formerly this required a resource id (something you would not have in RN as this was generated at build time by Android)- And example for both platforms can be found in the tests.
- [BREAKING]
enableDeveloperModehas been removed, you can now usesetConfigSettings({ isDeveloperModeEnabled: boolean })instead - [BREAKING]
setDefaultsnow returns a Promise that resolves when completed - [NEW] Added a new
fetchAndActivatemethod - this fetches the config and activates it without the need to callactivate()separately - [NEW] Added the following properties to
firebase.remoteConfig();lastFetchTime,lastFetchStatus&isDeveloperModeEnabled - [NEW] Added a new
setConfigSettingsmethod - this allows settingisDeveloperModeEnabled, replaces theenableDeveloperModemethod- This is a generic settings function to preemptively account for an upcoming future change to the native SDKs - more settings to be added.
- [NEW] All previous
get*methods have been removed and replaced with 2 synchronous methods:getValue(key: string): ConfigValue- returns a single configuration value{ value, source }getAll(): ConfigValues- returns all configuration values e.g.{ some_key: { value, source }, other_key: { value, source } }
Note: Multi-apps is not yet supported as the Firebase iOS SDK is missing support for it.
Cloud Storage (storage)
- [NEW] Added support for
put(Blob|ArrayBuffer|Uint8Array)contentTypemime type is automatically inferred fromBlob
- [NEW] Added support for
putStringand all string formats (raw,base64,base64url&data_url)contentTypemime type is automatically inferred fromdata_urlstrings
- [NEW] Added support multiple buckets, e.g.
firebase.app().storage('gs://my-other-bucket') - [NEW] Added support
pause(),resume()&cancel()for Upload & Download Storage tasks - [NEW] Added an
errorproperty toTaskSnapshotforerrorstate events - this is an instance ofNativeFirebaseError(withcode&message) - [NEW] Added support for
StorageReference.list()&StorageReference.listAll(). - [BREAKING] Removed formerly deprecated
UploadTaskSnapshot.downloadUrlproperty, useStorageReference.getDownloadURL(): Promise<string>instead - [BREAKING]
StorageReference.downloadFile()is now deprecated and will be removed in a later release, please rename usages of this towriteToFile()- renamed to match Native SDKs - [BREAKING]
firebase.storage.Nativehas moved tofirebase.utils.Native - [BREAKING]
firebase.utils.Nativeis now deprecated and will be removed in a later release, please rename usages of this tofirebase.utils.FilePath - [BREAKING]
firebase.utils.Native.*some properties have been renamed and deprecated and will be removed in a later release, follow the in-app console warnings on how to migrate - [BUGFIX][android] Update/set metadata now correctly supports removing metadata values by passing a null property value in
customMetadata - [BUGFIX][android]
contentTypemime type is now correctly determined in all scenarios, there was an edge case where it would just use the default value - [INTERNAL][android]
downloadFileno longer uses aStreamDownloadTask, replaced with the newerFileDownloadTask
ML (Machine Learning)
This is a new module in React Native Firebase.
- [NEW] Implemented support for language identification APIs
- Single Languages:
identifyLanguage(). - Multiple Languages:
identifyPossibleLanguages()
- Single Languages:
- [NEW] Implemented support for Text Recognition Vision APIs;
- [NEW] Implemented support for Document Text Recognition Vision APIs;
- [NEW] Implemented support for Image Labeling Vision APIs;
- [NEW] Implemented support for Landmark Recognition Vision APIs;
Utils
- [NEW] Added support via
isRunningInTestLabfor checking if an Android application is running inside a Firebase Test Lab environment - [NEW] Added a new
FilePathutility that provides common file paths on the device, seefirebase.utils.FilePathdocs for more info, this is the replacement API forfirebase.storage.Native














